For the last few months I’ve been trying something new to visually organize my priorities. I’m using the built-in OS X Stickies app as a visual organizer. I have a separate desktop that I use just as a Stickies board. It’s easy for me to switch over to it as needed when I want a…
Development Archives
-
-
I’ve been getting friendly with SASS as Crowd Favorite has standardized on that for our CSS pre-processing. Today I was excited to learn1 I can use variables for selectors (and for property names, etc.) as well as for property values (the common usage). This file contains bidirectional Unicode text that may be interpreted or compiled…
-
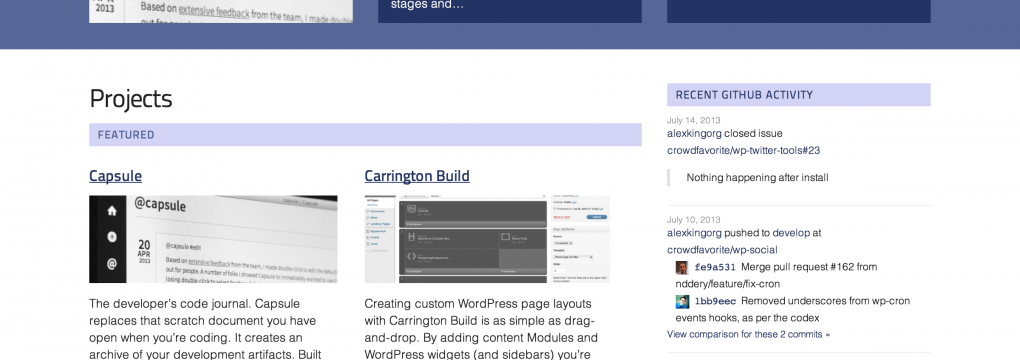
As alluded to earlier, I’ve cleaned up my projects page which is now powered by a new taxonomy, custom post type and the content I’ve generated here over the last decade plus. Turns out, I’ve generated quite a few projects. 🙂 I’m not completely done creating and managing the content, but I’m pretty happy with…
-
Writing software is a lot like building things with Legos; the really cool part is you get to invent/mold/create many of the Legos you’ll use to build your thing. If you create them wisely, everything fits together neatly and you have a lovely creation you can build upon and adapt in the future. If you…
-
I’ve updated GameTonight to show the time of the event. This is also included in the JSON API and Status Board output. No guarantees that the event times are correct, but they are faithfully represented from the data feed. This is something that I put off for three years because I was having all sorts…
-
It’s been very gratifying to see people continuing to discover Capsule this week, and seeing it resonate with them. This was typed into the demo earlier today: This software is an example of a thing that everyone wants but doesn’t exist until a great idea suddenly comes and voila! it appears! There are a couple…
-
Quite simply, the reaction to Capsule has far exceeded my hopes. I’m thrilled. As Capsule is a product in a nascent category, my biggest concern was that people wouldn’t immediately see the benefits it could provide. That clearly has not been the case. Capsule appears to be a solution to a problem people (at least…
-
A little while back I created a small jQuery library for a project I was working on. This was mainly an exercise for me to refresh my knowledge of jQuery plugins, but it was also a feature I needed. The feature is a “delayed change” event trigger for a field (useful when implementing background auto-save).…
-
So this gives you an interactive PHP console: $ php -a Handy! A bit surprised I didn’t already know this.
-
One of the important changes in Twitter Tools 3.0 is the way that tweet data is stored in your WordPress database. Instead of writing that content in a separate database table the tweets are now stored as a custom post type within the posts table. This gives us all sorts of great benefits: it utilizes…
-
I released Twitter Tools 3.0.1 last night to address all confirmed bugs in version 3.0: Respect timezone offset for new posts from tweets Ensure categories and tags are set properly for new posts from tweets Make enabled/disabled accounts more visually explicit Use proper URL example in help text Want more details? Check out the diff.…
-
Wherein I attempt to answer some of the more common questions I’ve seen surrounding yesterday’s launch of Twitter Tools 3.0. Why am I forced to use the Social plugin to use Twitter Tools? I assure you, no one is forcing you to do anything. Why is Twitter Tools now dependent on Social? When Twitter moved…
-
When I first started posting to Twitter I soon realized that I wanted to keep a copy of that content. Twitter Tools was born shortly thereafter. Since that time Twitter has evolved, WordPress has evolved, and my vision of how best to integrate the two has evolved with them. Twitter Tools 3.0 is a complete…
-
I was able to finish up1 the unit tests to cover the various “slashing” scenarios that my big patch is intended to address and commit those last night. With these in place, I’m hopeful the patch will be able to land for 3.5. Thanks in advance to anyone who is able to apply the patch…
-
The patch I posted about previously to improve the slash handling within WordPress for 3.5 (which fixes some core bugs and fixes tons of developer custom code bugs) is still looking promising. After setting up my unit testing environment a few days back and talking with a colleague to verify the proper approach, I began…